WordPress Dark Mode Without Plugin – Is It Possible?
About WordPress Dark Mode without Plugin
It’s likely that you’ve been straining your eyes due to long periods of time at the computer screen. It’s crucial to calm your eyes while working on computers. One of the best ways to allow the eyes some rest is switching the display settings on your screen in dark-colored mode.
Website owners must consider adding dark modes on their sites to improve the visual experience. When you’re using WordPress to host your site including the dark mode is simple. It can be done either manually or through the installation of the plugin.
We believe that the plugin is the ideal option to create an alternate dark theme on the WordPress website. However, we have some suggestions to those who believe it’s impossible to turn on WordPress Dark Mode without the use of a plugin! Yeah, it’s possible.
We’ll be discussing the possibility of adding a dark mode using or without an application. Also, we’ll discuss which plugin is the best in which area. Later on in the article, you’ll learn about one of our top plugins, called QS Dark Mode.
So , stay on top of things!
The benefits by the use of Dark Mode in WordPress
What are the reasons to use this feature? Dark Mode in WordPress? There are several positive reasons to use it. You’ve realized its necessity when you’re browsing on your computer in the evening with tired eyes.
As a webmaster you will be able to provide many benefits to your customers by incorporating this feature to your site. Additionally, it will improve the value of your company.
There are more benefits to it and we’ll explore some of them below.
- Reduces the amount of white light that comes directly from computer screens. It reduces the amount of white light coming
- Reduces eye strain
- It reduces energy consumption and prolongs the battery’s lifespan.
- Enhances time on page by enhancing the user experience
- Creates an aesthetical ambiance
These are basically the reasons Dark Mode is a great alternative for your WordPress website.
WordPress Dark Mode with no Plugin is it possible?

This is the part that’s fun. We’ll show you how you can turn off the lights on your WordPress website with no plugin installation.
Two ways that you can accomplish this:
- The dark mode can be created by making use of HTML CSS, CSS, or JQuery
- Utilizing themes that are pre-made with dark mode activated
Let’s examine each of these techniques in greater detail in the following paragraphs.
-
Dark mode can be added by making use of HTML CSS, HTML and JQuery
If you’re a WordPress theme designer then you must use this method for adding an option to toggle the dark mode on your WordPress website. This method requires you to must go through some code in relation with HTML, CSS, and JQuery.
Don’t be worried If you have trouble coding since you can find readily accessible code snippets. Therefore, you just need to copy and paste them to the correct place to activate darkness mode.
Don’t be afraid to use these code snippets since they’re open source and are free to use.
-
Incorporate an HTML Code Snippet
Then, you need to first, you must add first, add the HTML code to create an option to toggle the dark mode. All you have you to do is paste this text into the footer or header of your theme.
-
Style using CSS
Now , you’ll need to design your switcher or dark mode button by using the following CSS code.
Switcher for dark mode */
.wpnm-button {
font-size: 16px
}
.wpnm-button-inner-left:empty {
margin-left: -0.625em
}
.wpnm-button-inner-left:before, .wpnm-button-inner-left:after {
box-sizing: border-box;
margin: 0;
padding: 0;
/*transition*/
-webkit-transition: 0.4s ease-in-out;
-moz-transition: 0.4s ease-in-out;
-o-transition: 0.4s ease-in-out;
transition: 0.4s ease-in-out;
outline: None
}
.wpnm-button .wpnm-button-inner, .wpnm-button .wpnm-button-inner-left {
display: inline-block;
font-size: 0.875em;
position: relative;
padding: 0em;
line-height: 1em;
cursor: pointer;
color: rgba(149, 149, 149, 0.51);
Normal font-weight
}
.wpnm-button .wpnm-button-inner-left:before {
content: ”;
display: block;
position: absolute;
z-index: 1;
line-height: 2.125em;
text-indent: 2.5em;
height: 1em;
width: 1em;
margin: 0.25em;
/*border-radius*/
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
right: 1.625em;
bottom: 0em;
background: #FFB200;
transform: rotate(-45deg);
box-shadow: 0 0.625em white
}
.wpnm-button .wpnm-button-inner-left:after {
content: “”;
display: inline-block;
width: 2.5em;
height: 1.5em;
-webkit-border-radius: 1em;
-moz-border-radius: 1em;
border-radius: 1em;
background: rgba(255, 255, 255, 0.15);
vertical-align: middle;
margin: 0 0.625em;
Border: 0.125em solid #FFB200
}
.wpnm-button.active .wpnm-button-inner-left:before {
right: 1.0625em;
box-shadow: 0.3125em 0.3125em 0 0 #eee;
Background of the background
}
.wpnm-button.active .wpnm-button-inner-left:after {
background: rgba(0, 0, 0, 0.15);
Border: 0.125em solid white
}
.wpnm-button .wpnm-button-inner-left {
color: rgba(250, 250, 250, 0.51);
Bold fonts: heavy font
}
.wpnm-button.active .wpnm-button-inner-left {
color: rgba(149, 149, 149, 0.51);
Font-weight: Normal
}
.wpnm-button.active .wpnm-button-inner-left + .wpnm-button-inner {
color: rgba(250, 250, 250, 0.51);
Bold fonts: heavy font
}
This excerpt is from an application, and the credit is due to the creator of the plugin, Marko Arula.
-
The Dark Mode CSS Class can be added to the Body Tag.
Then you must include this class into the body tag since it will let you alter the layout later on.
Let’s get it done.
jQuery(function($) {
/*Click on dark mode icon. Include dark mode wrappers and classes.
User preference is stored through sessions*/
$(‘.wpnm-button’).click(function() {
//Show sun or moon
$(‘.wpnm-button’).toggleClass(‘active’);
//If dark mode is selected
if ($(‘.wpnm-button’).hasClass(‘active’)) {
//Add dark mode classes to the body
$(‘body’).addClass(‘dark-mode’);
//Save preference of the user to the Storage
localStorage.setItem(‘darkMode’, true);
else If not, it’s
$(‘body’).removeClass(‘dark-mode’);
localStorage.removeItem(‘darkMode’);
}
})
//Check Storage. Set user preferences
if (localStorage.getItem(“darkMode”)) {
$(‘body’).addClass(‘dark-mode’);
$(‘.wpnm-button’).addClass(‘active’);
}
})
You are now able to examine and verify whether it’s working “dark-mode” CSS Class is added as a bodyclass. The next step is to create a dark background and check if it’s working.
body.dark-mode * {
background: #333;
}
Since we’re working in the client or browser and the server isn’t aware of anything, you’ll notice the dark mode loaded following the light mode has been loaded. In this case, the body is rendered with no dark mode being active while JS is waiting for the browser to start loading prior to creating the class.
This isn’t a great solution for users, there’s an alternative way to enhance the user experience. Let’s see the best way to do it.
-
Cookies are used to store preferences of the user during sessions
Let’s take a look at how you can incorporate the body class into the server in order to have it load prior to serving. The most efficient method to accomplish this is to use cookies to save the user’s preferences. This way, you’ll need created a cookie to store the user’s preference for dark mode and then add the dark-mode body class in line with it.
It will activate darkness mode in the body class when the HTML renders. This means that you have to modify the JS code using the following method.
jQuery(function($) {
// Create the cookie object.
{var cookieStorage = CookieStorage = cookieStorage
setCookie function setCookie(key value time and path) {*
Variable expires = new date();
expires.setTime(expires.getTime() + time);
pathValue = ”;
If (typeof path = “undefined”) {If (typeof path!== ‘undefined’)
pathValue = “path=” + path ‘;’;
}
document.cookie = key + ‘=’ + value + ‘;’ + pathValue + ‘expires=’ + expires.toUTCString();
},
getCookie: function getCookie(key) {
var keyValue = document.cookie.match(‘(^|;) ?’ + key ‘=([^;]*)(;|$)’);
return keyValue ? keyValue[2] : null;
},
RemoveCookie function removeCookie(key) {key)
document.cookie = key + ‘=; Max-Age=0; path=/’;
}
};
//Click on dark mode icon. Create dark mode class and wrappers. Save user preferences through sessions
$(‘.wpnm-button’).click(function() {
//Show the moon or sun
$(‘.wpnm-button’).toggleClass(‘active’);
//If dark mode is selected
if ($(‘.wpnm-button’).hasClass(‘active’)) {
// Add dark mode to the body
$(‘body’).addClass(‘dark-mode’);
cookieStorage.setCookie(‘yonkovNightMode’, ‘true’, 2628000000, ‘/’);
else Other than that,
$(‘body’).removeClass(‘dark-mode’);
setTimeout(function() {
cookieStorage.removeCookie(‘yonkovNightMode’);
}, 100);
}
})
//Check Storage. Set user preferences
if (cookieStorage.getCookie(‘yonkovNightMode’)) {
$(‘body’).addClass(‘dark-mode’);
$(‘.wpnm-button’).addClass(‘active’);
}
})
-
Include dark mode class using the class filter in the body
We’ve created cookies with the name “yonkovNightMode,” It’ll be activated when a user selects”Dark Mode. You’ll need to create this cookie using PHP first, and then add it in the class body.
Paste and copy the code into the functions.php file within your child theme.
/**
* Turn on the dark theme mode
* Forked from https://wordpress.org/plugins/wp-night-mode/
*/
function yonkov_dark_mode($classes) {
$yonkov_night_mode = isset($_COOKIE[‘yonkovNightMode’]) ? $_COOKIE[‘yonkovNightMode’] : ”;
//if the cookie is kept..
if ($yonkov_night_mode !== ”) {
// Add “dark-mode’ body class
return array_merge($classes, array(‘dark-mode’));
}
Return $classes to the class;
}
add_filter(‘body_class’, ‘yonkov_dark_mode’);
Then You’re Complete
You’ve created an entirely functional prototype for the layout in dark mode. The snippets of code were sourced of the free-source WordPress plugins. This means you can add it on all website on the WordPress websites to enable the dark mode option to provide an improved user experience.
-
Use ready-made WordPress Themes that have Dark Mode Options
Why not choose a pre-built WordPress theme that has an option to toggle dark mode in place. This way, you’ll be able to apply dark mode to your WordPress website without having to install the plugin. This will also allow you to not have to modify your theme as the majority themes must be customized using The Night Mode Plugin or custom CSS codes.
What are some WordPress themes that work in dark mode in addition to the light mode? Here’s a list of some of the most popular WordPress themes that have dark mode layouts. Let’s see what they are.
- Twenty Twenty One The default WordPress theme, which comes with a dark-colored layout. It’s turned off by default and you’ll need to enable it in The Theme Options.
- EsteraIt’s an extremely popular WordPress theme for WooCommerce websites. It has the dark mode toggle button that lets users switch between dark and light modes.
- HighStarterThis lighter WordPress Theme is popular for portfolio websites. It features a dark-mode switch that does not require an additional plugininstalled separately. It also allows users to switch between dark and light modes.
- MateIt’s beautiful constructed WordPress theme that lets you choose between dark and light modes directly from the homepage.
Manual or Plugin What Method to Choose for Dark Mode Activation?
We’ve discussed before how to manually activate the dark-mode feature on the WP website. We’re certain that users will find activating the dark mode to be a hassle especially the code part.
We suggest that you consider it as a second alternative. Since when you have to choose between manual and plugin options we recommend the plugin option since it is quick and easy to include the dark mode toggle button to your site.
In the discussion of a plugin that is perfect one, we’ve got our top one here The QS Dark Mode plugin. It’s a plugin that adds stunning dark schemes to your website and lets you take advantage of the ‘going dark trend.
Let’s take a look at the reasons to install an dark mode pluginspecifically, that of the QS Dark Mode plugin and not go using the manual approach.
QS Dark Mode plugin: Best Dark Mode Solutions
There are a variety of reasons QS Dark Mode plugin is the perfect alternative to dark modes for your site. There are a few of them:
- It’s completely free
- Custom CSS support
- Different styles of dark switches that include different animations as well as CTA messages
- Offers time-based dark mode
- Option to optimize button placement
- The vast array of dark shades
- Dark mode-based support for font size and image
- WooCommerce Supported
In terms of installing this plugin, the process is as adding any other plug-in for your WordPress website. However, if you’re stuck having issues and need help, we’ll be able to assist by providing some tips here. Let’s take a look.
- Download the QS Mode plugin and upload the files to the concerned directory, which is generally /wp-content/plugins/plugin-name directory
- Install the plugin, you must do it via your WordPress page for the plugins. Click the Plugins tab, then Add New on the dashboard for WordPress. next type the name of the plugin on the search bar, then select install.
- You can activate the Dark Mode plugin using the “Plugins” screen
- After activation dark mode is activated, it should be activated.
- You can change to the dark mode by pressing the toggle icon on your screen.
- Make sure to click the toggle once more to switch on the light mode.
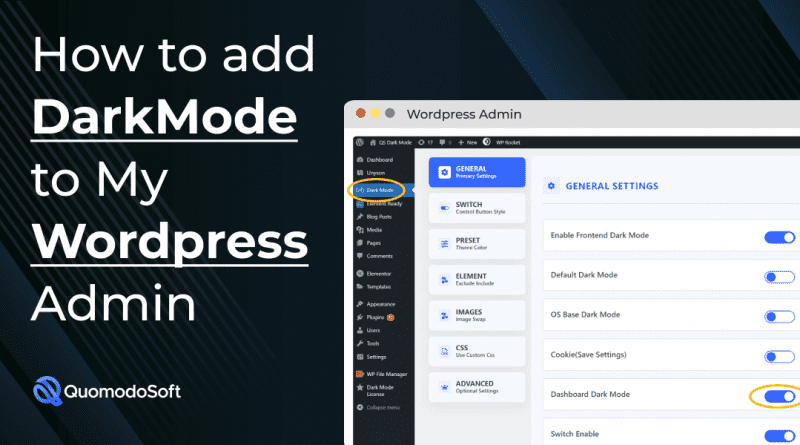
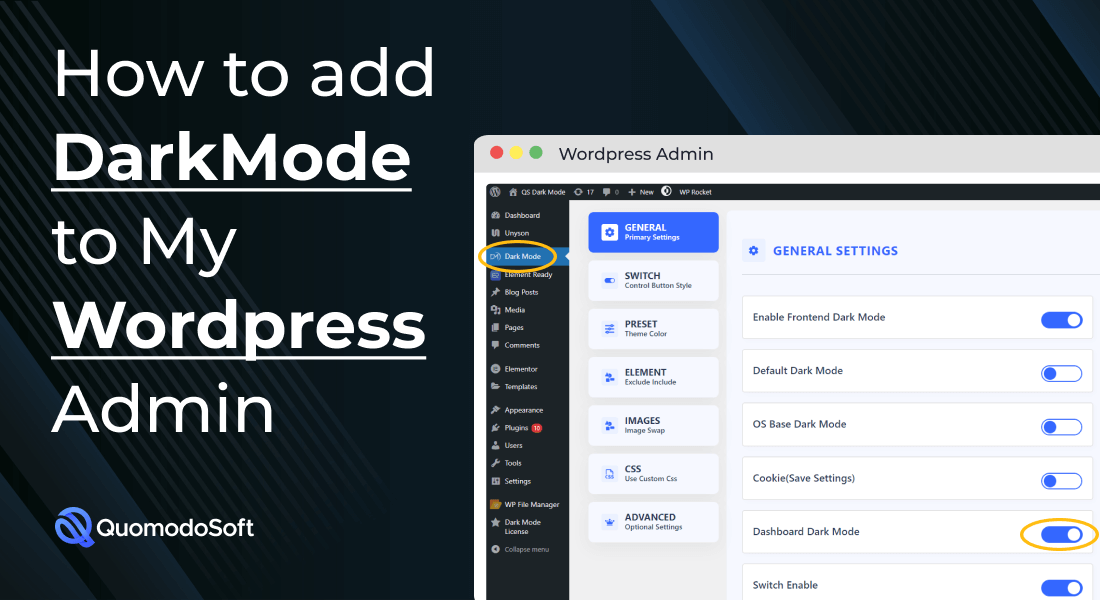
- To modify, examine all settings in the WP Dark Mode Admin Sidebar of the plugin.
Can I Use a Color Scheme If Dark Mode is In Effect?
The dark mode appears to decrease how much white or blue light that is coming through the screen. This doesn’t mean that you have to always be black. It is possible to select colors in dark mode enabled such as what you can achieve with the QS Dark Mode Plugin.
However, the colors are selected so that the content is presented in sharp contrast to the foreground being light and the background dark colors.
Conclusion
Is it possible to include the dark-mode featureto this WordPress website without the need for a plugin. However, unless you’re a theme creator or coder, you’ll opt for this method that is manual for doing this.
In the end, it’s more sensible and more simple to install the dark-mode plugin. We’ve discussed our top plugin that we recommend, that of QS’s Dark Mode plugin that you could look into to make your website more appealing and pleasing to the eye.
Be aware that going dark isn’t just about your eyes’ health, but also the visual appeal of your site. In doing this you’ll give a more ethereal feel to the overall experience of visuals and increase user engagement .